Jak wyrównanać zawartość w powtarzalnym komponencie
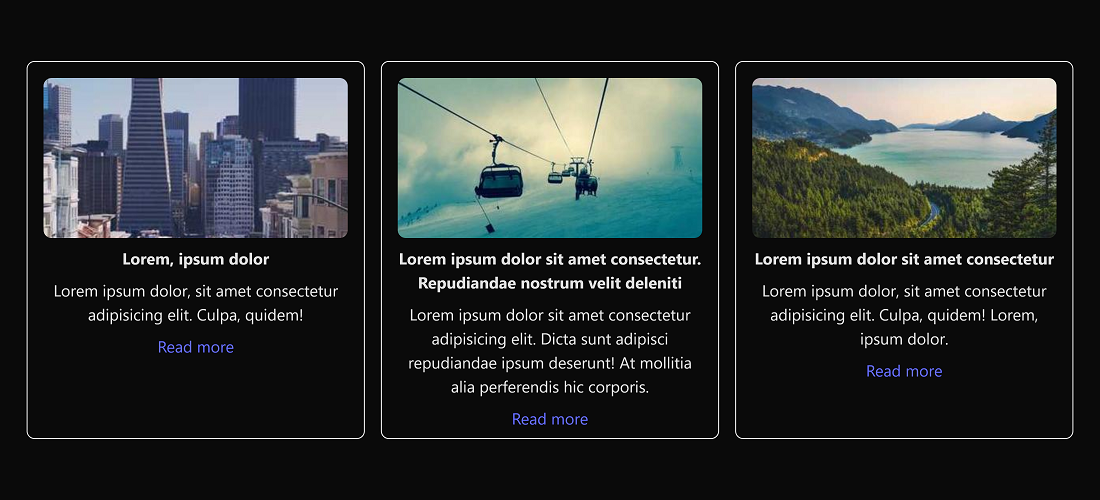
Załóżmy, że nasz pojedynczy komponent to
<div class="card">
<img src="/assets/img.webp" />
<p><strong>Title</strong></p>
<p>Sample description</p>
<a>Read more</a>
</div>
Powielając go z uzupełnioną treścią, na pewno napotkamy problem z różnymi wysokościami tekstu względem sąsiedniego komponentu.

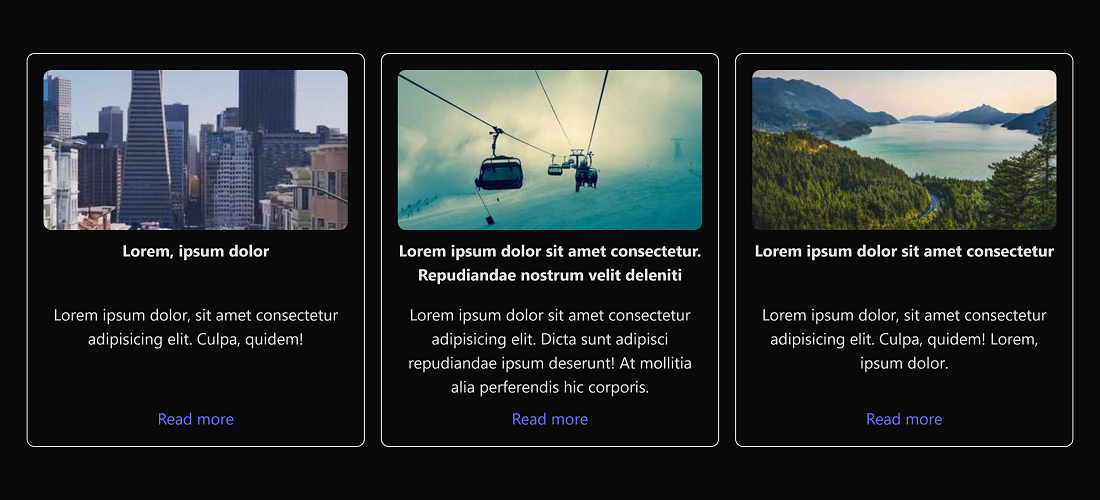
Problem rozwiążemy poprzez użycie właściwości subgrid. Na rodzica, który jest kontenerem komponentów, nakładamy display: grid.
.grid {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(min(15rem, 100%), 1fr));
column-gap: 1rem;
}
.card {
display: grid;
grid-template-rows: subgrid;
grid-row: span 4;
}

Pamiętaj tylko, aby przed użyciem sprawdzić wsparcie właściwości w przeglądarkach.
Powrót do szortów